

- #FONTSQUIRREL WEBFONT HOW TO#
- #FONTSQUIRREL WEBFONT INSTALL#
- #FONTSQUIRREL WEBFONT DOWNLOAD#
- #FONTSQUIRREL WEBFONT MAC#
This ff meta headline compressed volume can be apply to your mac or windows in open type, time.

#FONTSQUIRREL WEBFONT DOWNLOAD#
FF Meta Font Free Download Free Fonts from This is also known for its bold and italic function. Get your the ff meta® bold font download for free. Ff meta font is quitely famous for its pairing function. I expect this use of SVG Fonts to dwindle away… people will naturally want to use as few font formats as possible.īut for all of you out there who, like me, love the cool things you can do with SVG Fonts that aren’t possible in traditional outline font formats, don’t despair! Even as I write this, a proposal is being prepared by the SVG glyphs for OpenType Community Group to add a subset of SVG to OpenType, for more interesting typeface capabilities.Ff Meta Font Family Free Download.

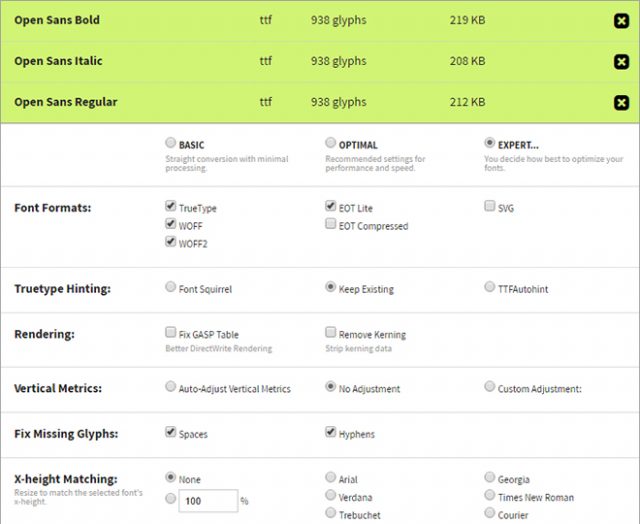
the iPhone and iPad), which is why FontSquirrel includes them in their font-face package but this is no longer the case, and iOS 4.2 added support for TTF fonts, which reportedly perform better. In practical usage, SVG Fonts were once the only way to use webfonts on iOS devices (e.g. It doesn’t seem likely that SVG2 (being developed now) will include SVG Fonts, not necessarily even the more limited subset (though there is not yet consensus in the SVG Working Group). As cool as this is, it doesn’t necessarily work well with existing font engines… The Adobe SVG Viewer had support for SVG Fonts, and Opera and WebKit added support for the less-powerful SVG Tiny 1.2 subset as well but Mozilla and Microsoft decided not to add support for SVG Fonts, and that limits their usefulness.

SVG Fonts were added in SVG 1.0, way back in 1999, as a way to embed fonts in the same file, using vectors and all the capabilities of SVG, including separate fill and stroke (which could be gradients or other paint sources), and even exotic features like clip-paths, animation, and so on Jérémie Patonnier has a great article on the topic. Since I’ve mentioned SVG Fonts a couple of times, I thought I’d leave you with a final note about what the future seems to hold for them. Here is the resulting SVG using webfonts: In my example, I also created a style rule for textPath elements.
#FONTSQUIRREL WEBFONT INSTALL#
Optionally, for local testing, install the original TTF file as a system font, and add the local value to the style rule.Copy the CSS style rule from the FontSquirrel package file (“stylesheet.css”), and put it in your SVG’s element.( Note: do not confuse the SVG file in the FontSquirrel package for a content file it is an SVG font, with no rendering content.) Copy the resulting webfont files ( *.eot, *.ttf, *.woff, *.svg) into the same directory as the SVG file that will reference them.
#FONTSQUIRREL WEBFONT HOW TO#
This contains the webfonts, as well as some sample files (though not an example of how to use the files in SVG).


 0 kommentar(er)
0 kommentar(er)
